Set Up a Working Environment for the Project Using Docker
Install Docker
Windows
Download the Docker Desktop Installer and run it.
Possible Installation Problems
Possible Installation Problems
Some possible errors have been listed here to point you towards a possible solution. Not everyone will encounter these errors.
-
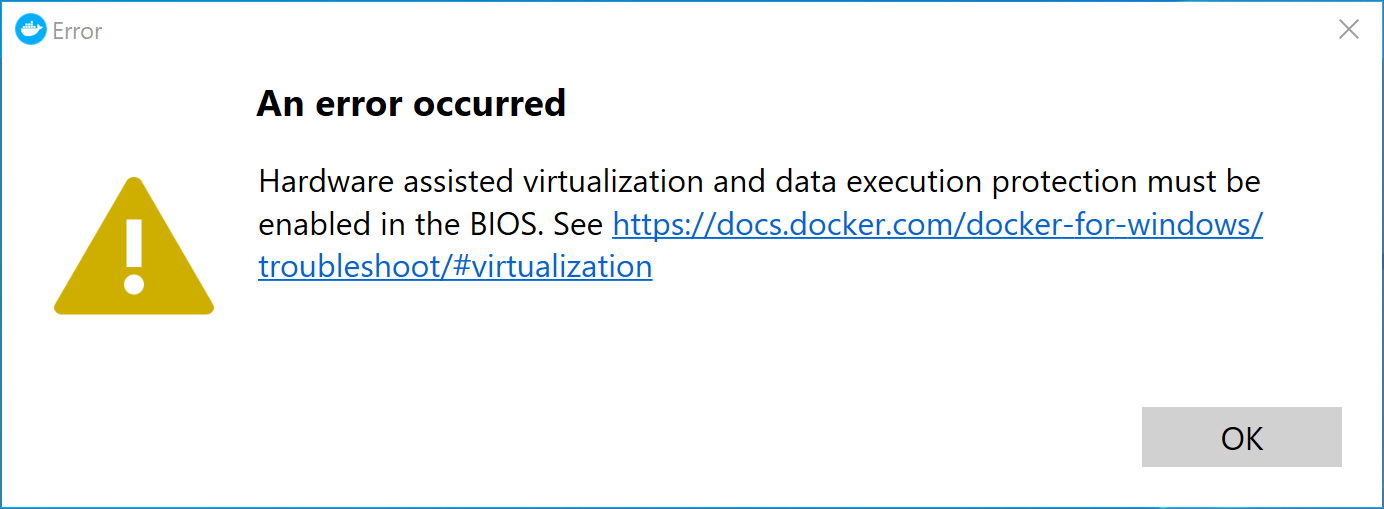
Lack of Virtualization Support

Remember to turn on Virtualization Support (or VT-x) on your computer’s BIOS/UEFI in order to run Docker on Windows. See instructions here). -
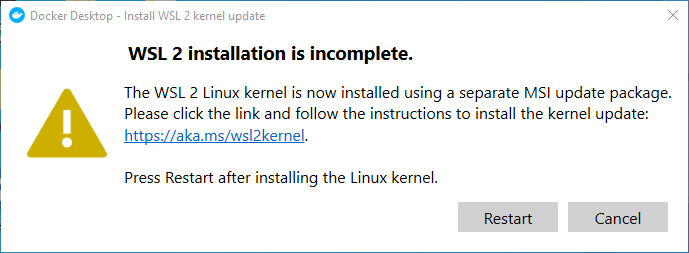
WSL2 Linux Kernel Message
If you get this when installing Docker, click the link in blue, follow the necessary instructions and then press the ‘Restart’ button.

-
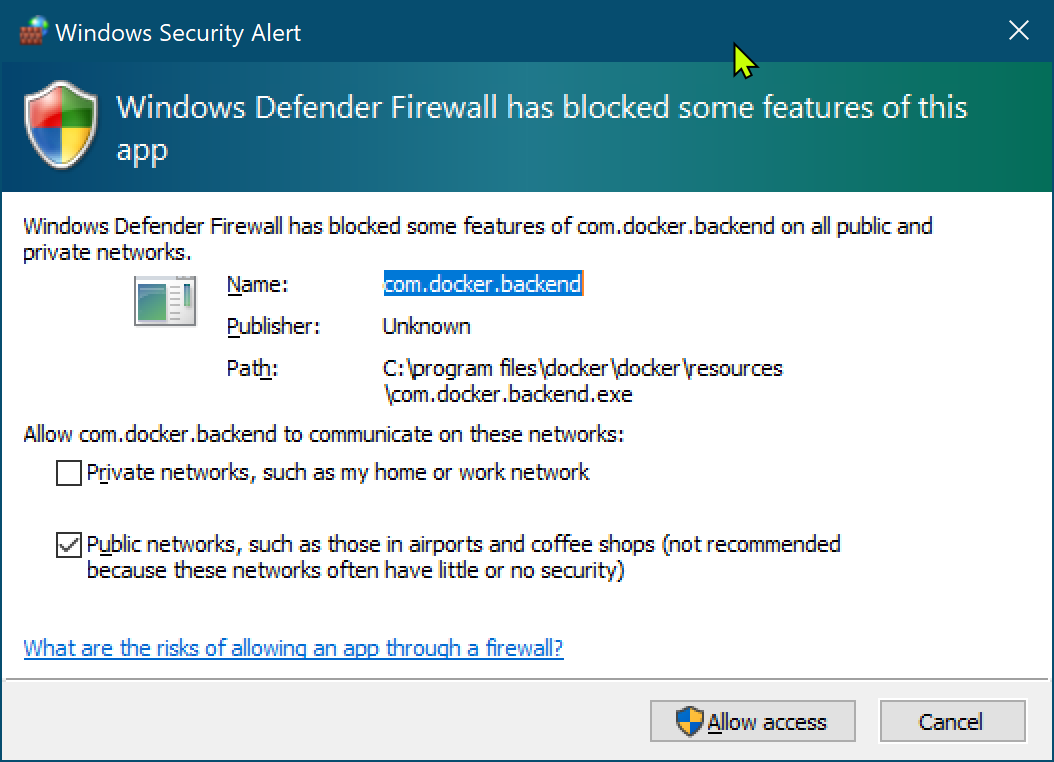
Windows Firewall Warnings
When Docker first starts on Windows, you may get this prompt. Select ‘Allow Access’.

macOS
Simply download the Docker Desktop Installer and run it.
Linux
On this page, click on your Linux distro and follow the instructions.
Run the Docker Container
Windows
- Open a PowerShell with administrator privileges (instructions)
- Go to the root of your C drive:
cd c:\ - Create a new folder
html, for your website files:mkdir html - Without closing the PowerShell window, open you favorite code editor (I recommend Visual Studio Code) and create an HTML file with the following content:
<!DOCTYPE html> <html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <title>Hello World</title> </head> <body> <h1>Hello World!!!</h1> <a href="#teste">Test link!</a> </body> </html> - Save the file with the name
index.htmlinside the folder you created earlier (C:\html) - Go back to the PowerShell window and run a Docker container:
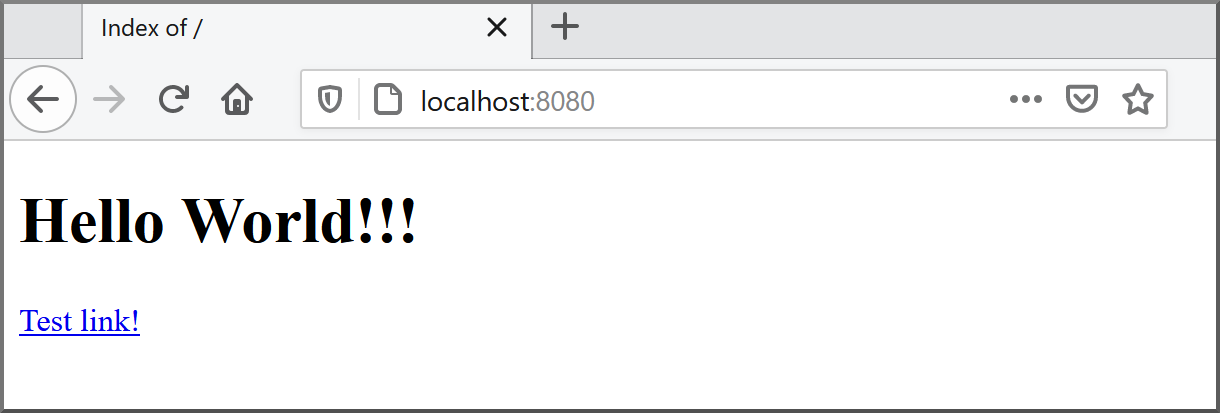
docker run -d -p 9000:8080 -it --name=php -v C:\html:/var/www/html gfcg/vesica-php73:dev - To check if your container is running correctly, use your browser to navigate to
http://localhost:9000. You should see the following:
- From now on, whatever you put in the
htmlfolder, should be accessible via the browser in http://localhost:9000. You can start building your website by placing your files in thehtmlfolder!
Linux / Mac
- Open a terminal and create a new
htmlfolder, for your web files:mkdir ~/html(~ means your home folder) - Open you favorite code editor (I recommend Visual Studio Code) and create an HTML file with the following content:
<!DOCTYPE html> <html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <title>Hello World</title> </head> <body> <h1>Hello World!!!</h1> <a href="#teste">Test link!</a> </body> </html> - Save the file with the name
index.htmlinside the folder you created earlier (~/html) - Go back to the terminal and run a Docker container:
sudo docker run -d -p 9000:8080 -it --name=php -v ~/html:/var/www/html gfcg/vesica-php73:dev - To check if your container is running correctly, use your browser to navigate to
http://localhost:9000. You should see the following:
- From now on, whatever you put in the
htmlfolder, should be accessible via the browser in http://localhost:9000. You can start building your website by placing your files in thehtmlfolder!
Remove the Docker Container
To remove the Docker container, you can run:
docker rm -f php
Note that removing the container will not remove the files you have created in your html folder, because we are using a Docker volume to persist the files (this volume is created by the use of the -v option in the docker run command).